 |  |  |  |  |  |  |
| Text Styles: Applying styles to text (page 1) |
 |
|
You can apply text styles to selected text or entire text areas by
• dragging and dropping text styles from the Text Styles window
• using the Add button in the Text Styles window
• copying and pasting a text style
• using the Image Well |
 |
|
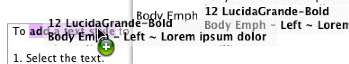
To add a text style to text:
1. Select the text.
2. Click on the text style description in the Text Styles window and drag it to the selected text. A “+” will appear by the cursor to indicate that the text style will be added to the text.
Note: Be sure to click and drag on the description, not the text style’s name. |
| |

|
 |
|
An alternative way to add a text style is to:
1. Select the text.
2. Select a text style by clicking on its name in the Text Styles window.
3. Click the Add button in the Text Styles window. |
 |
