| | |
 |  |  |  |  |  |
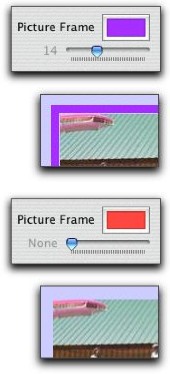
| Web Options: Layout - Picture Frame |
 |
|
Images can be surrounded by a border (picture frame).
To set the picture frame size and color, use the Picture Frame controls on the Layout tab of the Web Options sheet. Each tick mark represents a single pixel.
For no picture frame, drag the size slider all the way to the left.
Note: this setting also affects the picture frame size and color for the thumbnails on the Table of Contents page. The picture frame size for thumbnails is set to 1/2 the size of the picture frame for the images themselves. | |

|
|
 |
|








