| | |
 |  |  |  |
| Quick Start - Intro |
 |
|
If you haven't already installed PhotoToWeb, see the Installation section.
To get an idea of what PhotoToWeb can do:
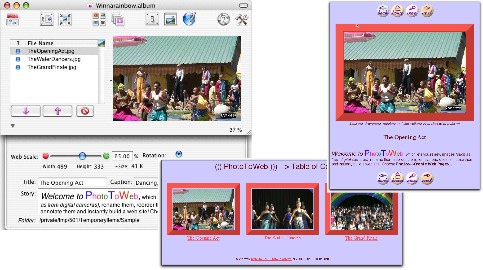
1. Choose File -> Sample Album.
2. Choose Web -> Create Web Pages… (Shift-Command-C) and select a location for the generated HTML documents.
3. When your web browser opens, browse through the new site. |
 |

|
|








