| | |
 |  |  |  |  |  |  |  |  |
| Quick Start - From Scratch (page 3) |
 |
|
6. Rotate, size, and crop your images.
Click the Options Drawer button to show additional information about the selected image. | | |

|
| |

|
|
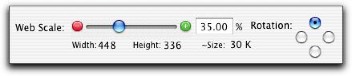
To rotate an image, use the radio buttons. To rotate all images in the album, use Web -> Web Rotation… (Shift-Command-R).
To set the output size for the individual image, use the slider or enter a value into the text field. To set the output size for all images in the album, use Web -> Web Scale… (Shift-Command-X). When you change the image size, you can check the estimated size of the output file. |
 |
| | |

|
|
To crop an image, click and drag anywhere in the image. The rectangle shows the area that will be displayed when the web pages are generated. |
|








