| |
 |  |  |  |  |  |  |
| Effects: Fill - Blend (page 1) |
 |
|
A Blend is a range of colors. A Blend Fill uses the Blend and adds the number of steps, the direction of the Fill, and whether the Fill is solid or uses lines. |
 |
|
To add a Blend Fill to a graphic, select the graphic, click the Fill button in the Effects Info pane, and then click the Blend Fill Style.
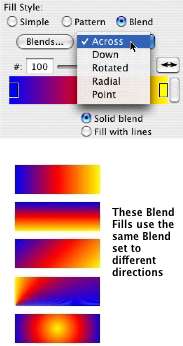
To choose a Blend Fill direction, use the dropdown menu. | |

|
|
Across: Draws the Blend from left to right.
Down: Draws the Blend from top to bottom.
Rotated: Draws the Blend at an angle towards the point set by the controller.
Radial: Draws the Blend in a radial pattern starting from the lower left corner of the graphic’s bounding box.
Point: Draws the Blend in a circular pattern starting from the outside and working in towards the highlight point. |
|
 |
|
