| |
 |  |  |  |  |
| Effects: Fill |
 |
|
Simple Fill
To add a Simple Fill, click the Fill button in the Effects Info pane. The default Fill is a single color.
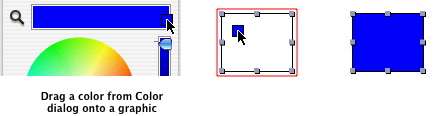
• You can also add a Simple Fill to an unfilled graphic by dragging a color from the Color dialog to the graphic. This is an easy way to quickly color a graphic.
To select a color for the fill, click on the edge of the color well and select a color from the Color dialog. Simple fills can have alpha; use the Opacity slider in the Color dialog.
Note: If the Opacity slider is not visible, check the Object pane of the Preferences window to make sure that Allow alpha (transparent) colors is checked.
• You can also drag a color from the Color dialog directly to the graphic. That will change the color of the topmost fill effect. |
|

|
 |
|
