| |
 |  |  |  |  |
| Super Text: Text Bound to Path (page 1) |
 |
|
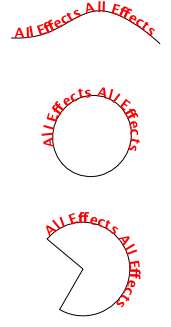
To place text along a path:
1. Select a graphic and the text.
2. Choose Object->Super Text->Text Along Path.
• If the graphic is not already a Spline, this command makes the graphic into a Spline and places the text along the spline’s path.
Note: Some graphics, including Images and Box Graphics, disappear when they become splines.
If you don’t like the text’s placement on the spline, try:
• Reversing the path. Choose Splines/Lines->Reverse Path
Note: Adding spaces or tabs in front of the text to move it to a different location on the path. |
| |

|
|
 |
|
