|
| |
 |  |  |  |  |  |
| Format (page 6) |
 |
|
Align and Size
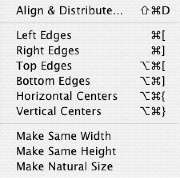
Align & Distribute...: Brings up the Alignment window.
All of the alignment commands align to the:
• If all objects were selected by dragging a selection rectangle, topmost selected object.
• If one object is selected first and the others are added to the selection, the first selected object. |
| |

|
|  |
|
Left Edges: Align the selected objects’ left edges.
Right Edges: Align the selected objects’ right edges.
Top Edges: Align the selected objects’ top edges.
Bottom Edges: Align the selected objects’ bottom edges.
Horizontal Centers: Align the selected objects’ horizontal centers.
Vertical Centers: Align the selected objects’ vertical centers.
Make Same Width: Make all the selected objects the same width.
Make Same Height: Make all the selected objects the same height.
Make Natural Size: Make all selected objects their “natural size”. |
 |
|
