| |
 |  |  |  |  |  |
| Effects: Stroke |
 |
|
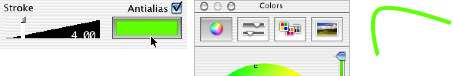
Stroke width
To set the stroke width, use the stroke width controller. You can click and drag, or enter a value directly into the value field by double-clicking on it, typing in a value, and pressing the Return key. |
 |
|

|
 |
|
Stroke color
To change the stroke color, select the stroke effect and click on the edge of the color well. This will bring up the Color dialog. |
 |
|

|
 |
|
