| |
 |  |  |  |  |  |  |
| Master Layers | | |

|
|  |
| |

|
 |
|
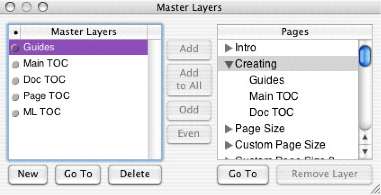
Use the Master Layers window (File->Master Layers (Shift-Command-M)) to create page elements that can appear on some or all of your document pages. For example, you can make a header or a footer that you want to appear on all pages or on just the even or odd pages. You can create any number of Master Layers and a page can use any number of Master Layers.
See Master Layers for more information.
|
 |
|
