| |
 |  |  |  |  |  |  |
| Preferences: Image: JPEG Images |
 |
|
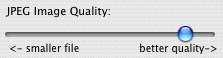
JPEG Image Quality: Use this slider to control the size of the JPEG files Create produces when you:
• Drag a JPEG image from the Image Well
• Output HTML after choosing to export images as JPEG |
 |
| | |

|
 |
|
A smaller file leads to a lower image quality. Here’s an example: |
 |
| |

|
 |
|
