 |  |  |  |  |  |  |  |  |  |
| |

|
|
|
| |
Customizing HTML: Background Color/Image |
|
| | |
If you’re preparing your document for both print and web output, Create gives you the ability to set the HTML background color separately from the Page background color. Use the Web Options <BODY> pane to set the colors for the web and the View Info pane to set the color for printing. Be sure to uncheck the Take background color/image from page checkbox.
Tiled Background Image
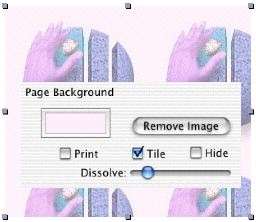
The same considerations apply when you want a tiled background image on your pages. If you use the View Info pane to select an image, you can see it while you’re editing your document. You can also dissolve the image and see the results. Use a Master Layer if you want the same background image on every page. |
|
|
|
|
| | |
You can also add a background image in the <BODY> pane of the Web Options dialog. The easiest way to do this is to add the background image to your Web Resources window and then drag it onto the Background Image text field.
Background images are always tiled in your web output. | |

|
