 |
 |
 |  |  |  |  |  |  |  |  |  |  |  |
 |
|
Part 3: Ground & Foliage |
 |
| |
Step 1
The next stage is relatively simple - creating the ground from which our tree has grown.
Create a rectangle that covers the bottom third of the picture, and fill it with a blend similar to that of the tree’s shadow - from grey to white.
By using this blend, the ground now fades towards the horizon. |
| | |

|
|  |
| |

| |
Step 2
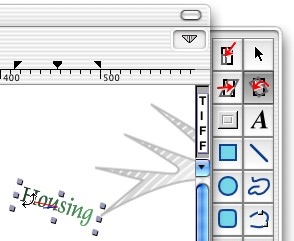
Now we are ready to start adding some foliage to the tree - or what might be seen as some green text!
Each branch is designated an issue which I feel is important in the running of a country - and these words in turn become the leaves of the tree.
Each word is given a fill blend, from dark to light green - which creates a rounded feel to the foliage. Then, the rotate tool is used to varying degrees on each word to accentuate the curvature of the tree. |
|  |
| | |

|
| | | | | | | |

|
|
|