 |
 |
 |  |  |  |  |  |  |  |  |  |  |
 |
|
Part 4: Completion |
 |
| | |

|
| | | | | |

|
|  |
| |
Step 1
Now that we have the foreground all sorted out, it’s time to turn our attention to the background.
In ‘Tree of Change’ the background is a body of text - in my case it was a mini essay I wrote to convey my opinion of why voting is important. However, as not all of it’s legible in the picture you might want to just use a piece of text that fits - maybe from something you wrote or from a web site. (Either way, it doesn’t matter too much).
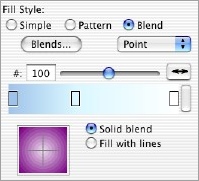
Adjust the text so that it fills the remaining two-thirds of the background, and fill it with a ‘point’ blend fading from light to slightly darker sky blue. This will create a halo effect around the tree, making it stand out as our focal point. |
| | |

| |
Step 2
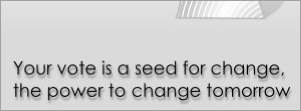
The finishing touch is the title at the bottom of the page, which reads “Your vote is a seed for change, the power to change tomorrow”.
Simply add a drop shadow, and the whole piece is now complete! |
|
|