 |

 |  |  |  |  |  |  |  |
 |
| | | | |

|
|
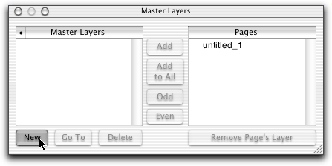
Step 3. Make a new Create document and add a Master Layer.
Choose File->New for a new document and File->Master Layers… (Shift-Cmd-M) to bring up the Master Layers window. Click New. Then click Go To and Add to All to add the Master Layer to the only page in the document. |
|  |
| | | | | |

|
| |
Step 4. Give the Master Layer a black background color.
Double-click anyplace on the page to bring up the View Info pane. Click on the edge of the Page Background color well. Choose black in the Colors window.
Using a black background will make the slide look good when PhotoToWeb shows the image against a black background. You could also set a background image. |
|
|