 |
 |
 |  |  |
 |
|
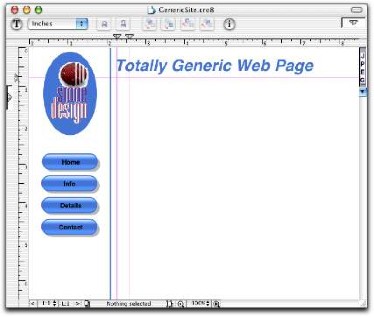
Step 8: Add anything else that you’d like to have appear on every page in your web site.
I always add some guides on my Master Layer to help me maintain a consistent layout on each page. Here, we’ve also added a Stone Design graphic and a header to appear on the top of every page.
|
 |
|

|
|
|