 |

 |  |  |  |
 |
|
Step 5: Make the Box invisible.
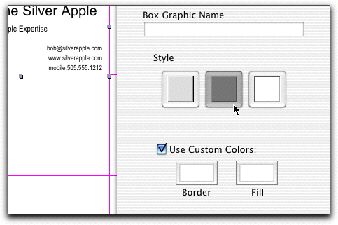
Select the Box Group object by clicking on it with the Selection Tool. Bring up the Info panel (Shift-Cmd-I), click the Object tab, select the middle style, and check Use Custom Colors. Set both the border and fill to White. . | |

|
|
|