| |
 |  |  |  |  |  |
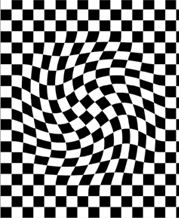
| Twirl Distortion |
 |
|
The Twirl Distortion effect rotates pixels around a point to give a twirling effect. You can specify the number of rotations as well the center and radius of the effect.
Inputs
• Center: The location of the center of the area to be filtered.
• Radius: A number that specifies the radius of the effect. The default value is 300. The range is from 0 through 500.
• Angle: A number that specifies the angle of the twirl. Negative values specify a rotation to the right; positive values specify a rotation to the left. The default value is pi. The range of values is from –4 pi to 4 pi. The higher the absolute value of the angle, the more turns in the effect. |
 |
| |
 |
 |
|








