| |
 |  |  |  |  |  |
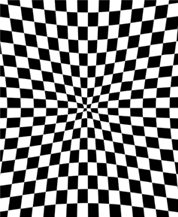
| Pinch Distortion |
 |
|
The Pinch Distortion effect creates a rectangular-shaped area that pinches source pixels inward, with the most distortion occurring for those pixels closest to the rectangle.
Inputs
• Center: The location of the center of the area to be filtered.
• Radius: A number that specifies the distance from the center to be filtered.
• Scale: A number that specifies direction and the amount of the effect. The default value is –0.5. The range is –10.0 through 10.0. A value of 0 specifies no effect; a negative value creates an outward bump; a positive value creates an inward pinch. |
 |
| |
 |
 |
|








