 |
 |
 |  |  |  |
 |
|
Step 1: Make a new document.
Choose Web->New Web Size for a document that’s sized to work well for the web; when navigation bars are added, the page will fit in a standard browser window without requiring scrolling.
Note: if you know your document is going to have some fairly long pages, use File->Custom Page Layout… to set a page size that’s large enough to hold your largest page.
|
 |
|
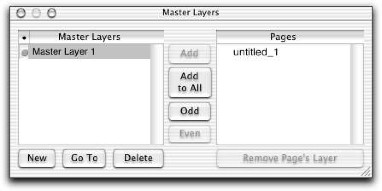
Step 2: Add a Master Layer for the left hand navigation buttons
Choose File->Master Layers to bring up the Master Layers window. Click New to make a new Master Layer. Click Add to All to add the new layer to page. Click Go To to edit the layer. |
 |
|

|
|
|